JavaScript检查字符串是否包含子字符串
原文:Check if a String Contains a Substring in JavaScript
学习使用原生JavaScript检查字符串是否包含子字符串。
JavaScript有两种常用的方法用于检查字符串是否包含子字符串。更现代的方法是String#includes()函数。
1 | const str = 'Arya Stark'; |
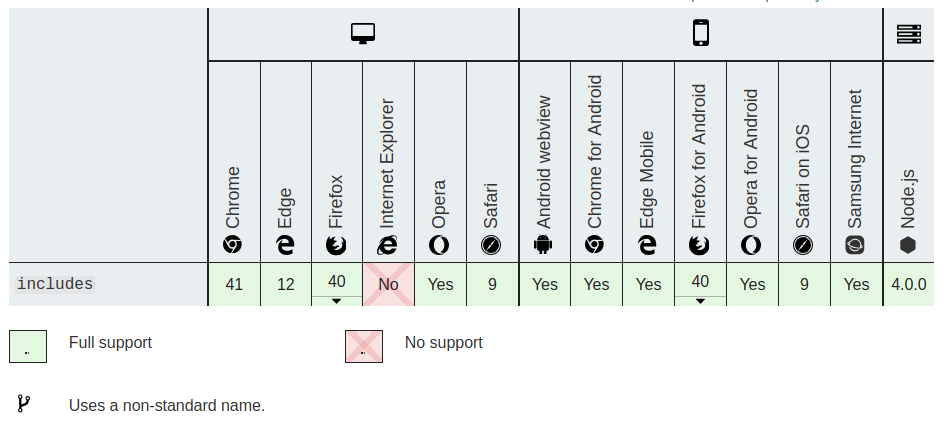
除了IE外的所有现代浏览器都可以使用String#includes()。在Node.js>= 4.0.0版本中也可以使用。

Mozilla Developer Network提供的兼容性表格⬆
如果需要支持IE,应该用String#indexOf()方法代替,从1997年的ES1开始,它就是JavaScript的一部分了。
1 | const str = 'Arya Stark'; |
一般来说,如果不确定代码执行环境是否支持includes(),那么应该用indexOf()。includes()函数的语法只是比indexOf()略微简单一些。
大小写敏感
String#includes()和String#indexOf()都是大小写敏感的,而且都不支持正则表达式。如果需要进行大小写不敏感的检索,应该使用String#match()函数和正则表达式,或者使用String#toLowerCase()函数将字符串和子字符串都转换为小写。
1 | const str = 'arya stark'; |