JavaScript的Promise链
原文:JavaScript Promise Chaining
Promise链式调用是一种很强大的模式,最大的好处是可以用一个catch()处理所有的错误。
Promise链,比回调函数有更好的语义结构。关键点在于Promise的then()函数返回另一个Promise,因此可以链式调用.then(),实现按一定顺序执行异步操作。
1 | const start = Date.now(); |
返回值
then()函数的第一个参数是onFulfilled(),JavaScript会在Promise状态变为fulfilled时,调用该函数,传入该函数的第一个参数就时resolve返回的值。
如果onFulfilled()函数返回一个Promise q,调用Promise的then()会沿用q的状态,其返回值具有和q相同的resolve返回值。这就是Promise链的工作原理。
1 | return Promise.resolve(1). |
错误处理
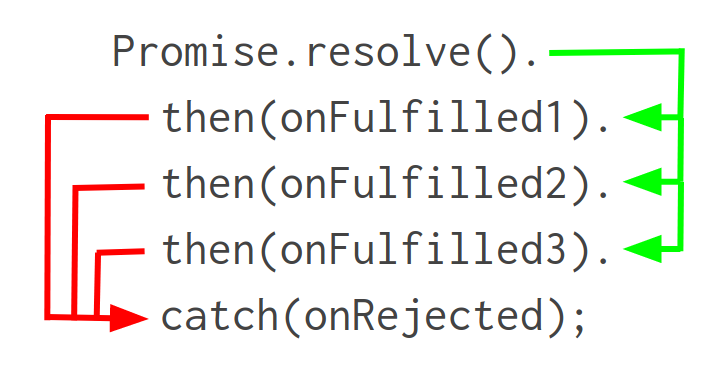
Promise链对错误进行了合并处理。你只需要在Promise链的最后调用一次.catch()函数,就可以处理Promise链中任何位置发生的错误。
1 | Promise.resolve(1). |
总结
Promise链的结构,包含一系列的.then()调用,每个都带有onFulfilled()参数,以及结尾的.catch()。JavaScript按顺序执行.then()的回调函数,在onFulfilled()函数发生错误时,直接进入.catch()。

async/await是JavaScript中并发的未来趋势。“Mastering Async/Await”教你如何在几个小时内,用async/await构建前后端APP,来看看吧!