JavaScript的Promise
Promise是一个代表异步操作的对象,它是JavaScript的基础并发原语。本文讲解了相关知识。
JavaScript的Promise代表了一个异步操作。Promise有几种方法可以实现以下操作:注册一个回调函数callback,在某个操作成功或失败后JavaScript运行时调用callback。
在以下例子中,HTTP库axios返回了一个Promise。可以使用then()函数注册一个回调函数,在请求完成时JavaScript会调用回调函数。
1 | const axios = require('axios'); |
Promise是状态机
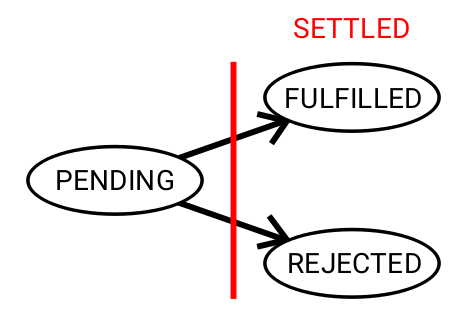
可以把Promise看作是有3个状态的状态机:
- **Pending:**操作正在进行中。
- Fulfilled:操作成功完成。
- Rejected:操作发生错误。

当Promise创建时,它的状态总是pending。一旦Promise变成fulfilled或rejected,那么它可以被认为是处理完成,不会再改变状态了。Promise的状态是一个私有属性:任何一个Promise,没有简单的方法可以判断它的当前状态。
当Promise处理完成时,JavaScript运行时会调用.then()注册的回调函数。then()函数接收2个参数:onFulfilled和onRejected,Promise状态是fulfilled调用onFulfilled,状态是rejected则调用onRejected,
1 | // 创建一个Promise,立刻变为`fulfilled`,返回数值42。 |
返回值和错误
当Promise变为fulfilled,会返回一个相关的值。Promise的这个值也是一个私有属性,访问它的唯一途径就是在.then()函数中。
1 | // 创建一个Promise,立刻变为`fulfilled`,返回数值42。 |
当Promise变为rejected,会返回一个相关的错误。Promise的这个错误也是一个私有属性。
1 | // 创建一个 Promise 立刻变为 `rejected` 并返回一个错误对象 |
从头写一个Promise库能让你学到更多哦。
Promise的constructor
Promise是JavaScript的内置类,这意味着你可以用new Promise()来继承它。
Promise的constructor接收1个参数:executor函数。executor函数接收2个参数:resolve()和reject()回调函数,JavaScript运行时负责将这两个参数传给用户。
1 | const promise = new Promise(function executor(resolve, reject) { |
async/await是JavaScript中并发的未来趋势。“Mastering Async/Await”教你如何在几个小时内,用async/await构建前后端APP,来看看吧!